В современном мире, где количество онлайн-пользователей растет с каждым днем, ошибка может стоить очень дорого. Предприятия во всех отраслях стремятся улучшить пользовательский опыт, чтобы привлечь и удержать своих клиентов. Однако часто они делают ошибки, подвергая риску свою конверсию и имидж. В этой статье мы рассмотрим несколько примеров успешных кейсов, которые помогли компаниям улучшить пользовательский опыт и повысить конверсию, избегая при этом ошибок.
Одной из самых распространенных ошибок в улучшении пользовательского опыта является недостаток анализа данных. Многие компании принимают решения на основе предположений или личного мнения, игнорируя сбор и анализ доступной информации. Примером успешного кейса является компания XYZ, которая решила внедрить систему сбора данных и аналитику на своем сайте. После анализа полученных данных компания смогла определить, что основная причина отказов пользователей заключалась в неудобной навигации. В результате внедрения изменений и улучшения навигации конверсия компании увеличилась на 25%.
Второй ошибкой, которую могут допустить компании при улучшении пользовательского опыта, является игнорирование мобильной аудитории. Сегодня большинство пользователей заходят в Интернет с помощью мобильных устройств, поэтому мобильная оптимизация является важным аспектом в повышении конверсии. Пример успешного кейса — компания ABC, которая разработала мобильное приложение для своих клиентов. Это позволило пользователям быстро и удобно получать доступ к информации о продуктах и услугах компании, что в итоге привело к увеличению конверсии на 30%.
Важно помнить, что улучшение пользовательского опыта не всегда ведет к повышению конверсии. Это может быть вызвано отсутствием четкой стратегии и понимания потребностей целевой аудитории. Примером ошибки можно считать компанию DEF, которая внедрила новый дизайн сайта, не учитывая привычки и ожидания своих клиентов. Как результат, конверсия компании снизилась на 15%. Для избежания подобных ошибок необходимо проводить подробные исследования и тестирования, чтобы быть уверенными в правильности принимаемых решений.
Как увеличить конверсию и избежать ошибок при улучшении пользовательского опыта: успешные кейсы
Повышение конверсии является одной из главных задач для бизнеса. Улучшение пользовательского опыта играет важную роль в достижении этой цели. Однако, не всегда улучшение опыта пользователя приводит к положительным результатам. Ниже приведены успешные примеры, которые помогут вам увеличить конверсию, а также ошибки, которые следует избегать при этом процессе.
Примеры успешных кейсов
-
Упрощение процесса оформления заказа. Улучшение пользовательского опыта путем упрощения формы оформления заказа может значительно повысить конверсию. Например, удаление обязательных полей, уменьшение количества шагов или добавление возможности оформления заказа гостем.
-
Увеличение скорости загрузки сайта. Медленная загрузка сайта может отпугнуть посетителей и уменьшить конверсию. Оптимизация изображений, минимизация HTTP-запросов и использование кэширования помогут увеличить скорость загрузки сайта и улучшить пользовательский опыт.
-
Добавление социальных доказательств. Положительные отзывы, рейтинги и рекомендации других пользователей могут убедить посетителя совершить конверсионное действие. Размещение отзывов на видном месте страницы или добавление блока с рекомендациями могут помочь в этом.
-
Использование привлекательных заголовков и call-to-action. Заголовок и call-to-action являются ключевыми элементами, которые могут заинтересовать посетителя и побудить его к действию. Используйте яркие и привлекательные заголовки, а также понятные и убедительные призывы к действию.
Ошибки, которые следует избегать
-
Сложный и запутанный дизайн. Сложный и запутанный дизайн может осложнить навигацию и понимание пользователем функциональности сайта, что может оттолкнуть его и уменьшить конверсию. Используйте простой, интуитивно понятный дизайн, который поможет пользователям легко находить нужную информацию и совершать действия.
-
Отсутствие ясного пути к действию. Если посетитель не понимает, как совершить конверсионное действие, то он вряд ли его совершит. Убедитесь, что каждая страница имеет ясный и видимый путь к действию, который поможет пользователю совершить нужное действие.
-
Избыточное количество информации. Информационный перегруз может привести к недоверию посетителей и снижению конверсии. Убедитесь, что информация на странице ясна, лаконична и привлекательна. Удалите избыточную информацию, которая не относится к конверсионному действию.
Улучшение пользовательского опыта и повышение конверсии – процессы, требующие постоянного анализа, оптимизации и тестирования. Используйте успешные кейсы и избегайте ошибок, чтобы увеличить конверсию и обеспечить положительный опыт для ваших пользователей.
Успешные проекты по улучшению пользовательского опыта
Улучшение пользовательского опыта — одна из важнейших задач при разработке и оптимизации веб-проектов. Ошибки, которые могут возникнуть при интерфейсном дизайне или нарушении интуитивной навигации, могут существенно повлиять на конверсию и удовлетворение пользователей.
Кейсы успешных проектов, основанные на улучшении пользовательского опыта, показывают, что правильные изменения в интерфейсе и функциональности могут привести к повышению конверсии и удовлетворенности клиентов. Рассмотрим несколько примеров:
-
Повышение скорости загрузки страницы.
Медленная загрузка страницы — одна из основных причин отказов пользователей. Проекты, которые успешно улучшают пользовательский опыт, обращают особое внимание на оптимизацию скорости загрузки страницы. Использование сжатия изображений, минификации кода и кэширования помогает значительно ускорить загрузку и повысить удовлетворенность пользователей.
-
Улучшение навигации.
Неправильная навигация — еще одна ошибка, которая может снизить конверсию. Проекты, которые смогли улучшить пользовательский опыт, активно работали над упрощением навигации и структурированием контента. Четкая структура сайта, понятные метки и ссылки помогают пользователям быстро находить нужную информацию.
-
Оптимизация мобильной версии.
С увеличением числа пользователей, которые используют мобильные устройства для доступа к интернету, оптимизация мобильной версии сайта становится все более важной. Проекты, которые успешно оптимизировали свою мобильную версию, смогли значительно повысить удобство использования и конверсию. Адаптивный дизайн, удобные элементы управления и максимально возможная оптимизация загрузки страниц — ключевые факторы успеха в этом кейсе.
Успешные проекты по улучшению пользовательского опыта демонстрируют, что ошибка при интерфейсном дизайне или навигации может сильно снизить конверсию и удовлетворение пользователей. Однако, правильные изменения, основанные на аналитике и тестировании, позволяют увеличить конверсию и создать приятный пользовательский опыт.
Избежать распространенных недочетов

Для повышения конверсии и улучшения пользовательского опыта необходимо избегать распространенных ошибок. Ниже приведены примеры кейсов, на которых можно сосредоточиться:
- Неясные инструкции. Важно понимать, что пользователи могут потеряться или ощутить неопределенность, если инструкции недостаточно ясны. Постарайтесь использовать простой и понятный язык, объяснять все этапы процесса и предоставить пользователю варианты, чтобы избежать любых сложностей.
- Отсутствие явного призыва к действию. Чтобы повысить конверсию, необходимо явно указывать, что пользователь должен делать на каждом этапе. Например, использование кнопок с надписями «Купить сейчас» или «Подписаться» может помочь пользователю понять, какие действия следует предпринять.
- Скрытая информация. Если важная информация не видна сразу при заходе на сайт, пользователи могут потерять интерес и уйти. Убедитесь, что все важные детали доступны в виде удобной и четкой навигации, а также включены на главной странице или наиболее посещаемых разделах.
- Долгая загрузка страницы. Если сайт загружается слишком долго, пользователи могут потерять терпение и покинуть его. Оптимизация скорости загрузки и использование сжатия изображений и файлов могут помочь ускорить загрузку страницы и удержать пользователей.
- Отсутствие адаптивного дизайна. При использовании разных устройств пользователи ожидают, что сайт будет выглядеть и работать хорошо независимо от типа экрана. Создание адаптивного дизайна, который можно просматривать на смартфонах, планшетах и компьютерах, поможет улучшить пользовательский опыт и позволит не упустить потенциальных клиентов.
Избегая этих распространенных ошибок, вы можете значительно повысить конверсию и улучшить пользовательский опыт. Используйте приведенные примеры для вдохновения и анализа своего проекта, чтобы достичь лучших результатов.
Увеличить преобразование
Повышение конверсии и улучшение пользовательского опыта играют ключевую роль в успехе любого онлайн-бизнеса. Ошибки в процессе улучшения пользовательского опыта могут привести к снижению конверсии. Однако, на основе успешных примеров из опыта других компаний, можно избежать этих ошибок и увеличить свою конверсию.
Определите цель

Прежде чем приступать к улучшению пользовательского опыта, необходимо четко определить свою цель. Хорошая цель должна быть специфичной, измеримой, достижимой, релевантной и ограниченной по времени (SMART). Например, целью может быть увеличение конверсии на сайте на 10% в течение следующих трех месяцев.
Используйте A/B тесты

А/B тестирование — это методика, при которой сравниваются две или более версии одной страницы или элемента с целью определения, какая из них имеет лучшую конверсию. Это позволяет проводить изменения и улучшения на основе фактических данных о поведении пользователей. Такой подход позволяет избежать утомительных споров и ошибок, основанных на личных предпочтениях.
Повышайте скорость загрузки страницы
Один из самых частых факторов, влияющих на конверсию, — это скорость загрузки страницы. Пользователи ожидают мгновенных результатов, и если загрузка страницы занимает слишком много времени, они могут просто покинуть ваш сайт. Оптимизируйте изображения, минимизируйте использование скриптов и стилей, используйте кэширование, чтобы ускорить загрузку страницы.
Упростите процесс оформления покупки
Чем проще и интуитивно понятнее процесс оформления покупки, тем больше вероятность, что пользователь завершит его. Убедитесь, что ваша корзина покупок четко видна и доступна на каждой странице, сократите количество необходимых шагов, автоматизируйте заполнение полей, предоставьте различные варианты оплаты.
Отзывы и рекомендации
Отзывы и рекомендации от предыдущих клиентов могут существенно повлиять на решение пользователя. Размещайте положительные отзывы и оценки на видном месте, предлагайте пользователям оставить свои отзывы, рассматривайте возможность использования сертификатов качества или наград.
Избегайте перегруженности информацией

Слишком много информации на странице может запутать пользователя и отвлечь его от основной цели. Сделайте страницы лаконичными и понятными, используйте ясные заголовки, четкие пункты и максимально упростите представление информации. Уделите внимание удобству мобильной версии вашего сайта.
Улучшение пользовательского опыта – постоянный процесс
И последнее, но не менее важное, улучшение пользовательского опыта – это непрерывный процесс. Постоянно отслеживайте поведение ваших пользователей, анализируйте данные, обменивайтесь опытом с другими компаниями. Это позволит вам развиваться, избегать ошибок и повышать конверсию на протяжении всего времени существования вашего бизнеса.
Кейсы успешного улучшения пользовательского опыта

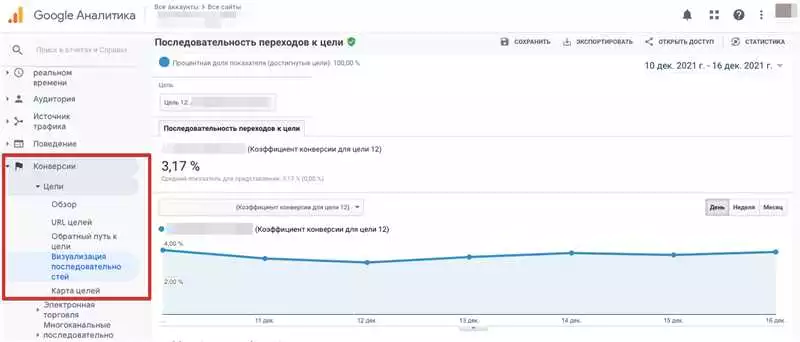
Конверсия – ключевой показатель эффективности веб-сайта или приложения, который позволяет определить, сколько пользователей выполнили целевое действие. Повышение конверсии является одной из основных задач веб-маркетинга и требует улучшения пользовательского опыта.
Успешные кейсы улучшения пользовательского опыта демонстрируют, как изменения в интерфейсе и функционале веб-сайта или приложения могут значительно повысить конверсию и удовлетворенность пользователей.
Примеры успешного улучшения пользовательского опыта могут включать следующие меры:
- Улучшение навигации: сокращение количества кликов для достижения нужного контента и легкость поиска информации.
- Оптимизация форм: сокращение количества обязательных полей, добавление подсказок и уведомлений об ошибках, упрощение процесса заполнения.
- Повышение скорости загрузки страниц: оптимизация изображений, использование кеша, сокращение объема кода.
- Адаптивный дизайн: создание удобного интерфейса, который хорошо отображается на разных устройствах и экранах.
- Применение психологических триггеров: использование эмоциональных картинок, отзывов клиентов, смещение цветовой гаммы и пр.
Ошибки при улучшении пользовательского опыта могут включать следующие моменты:
- Недостаточное тестирование изменений перед релизом.
- Отсутствие анализа данных и отзывов пользователей перед внесением изменений.
- Слишком радикальные изменения, которые могут запутать пользователей.
- Игнорирование мобильного трафика и неадаптивный дизайн.
- Изменения, которые ухудшают производительность и скорость работы веб-сайта или приложения.
Кейсы успешного улучшения пользовательского опыта могут служить примером для других компаний и разработчиков, которые стремятся повысить конверсию и удовлетворенность пользователей. Однако, важно извлекать уроки из ошибок, чтобы избежать негативных последствий при улучшении пользовательского опыта.
Избежать типичных ошибок
При улучшении пользовательского опыта и повышении конверсии важно не только знать, что делать, но и избегать некоторых типичных ошибок. Ниже представлены некоторые примеры ошибок, которые стоит учесть при разработке.
1. Несовместимость с мобильными устройствами
В современном мире большинство пользователей используют мобильные устройства для доступа к интернету. Поэтому при улучшении пользовательского опыта важно уделять внимание мобильной версии вашего сайта или приложения. Ошибкой будет неадаптированный дизайн и отсутствие функциональности на мобильных устройствах.
2. Сложный процесс регистрации или оформления заказа
Еще одной распространенной ошибкой является слишком сложный и длительный процесс регистрации или оформления заказа. Пользователям необходимо предоставить простые и интуитивно понятные формы, минимум обязательных полей и возможность использования гостевого входа. Иначе, пользователи откажутся от регистрации или оформления заказа, что негативно скажется на конверсии и пользовательском опыте.
3. Медленная загрузка страниц

Длительная загрузка страниц также может быть серьезной ошибкой. Пользователи не будут ждать, когда сайт откроется, особенно на мобильных устройствах с плохим интернет-соединением. При улучшении пользовательского опыта следует уделять внимание производительности и скорости загрузки страниц.
4. Труднодоступная и плохая навигация

Ошибка в навигации может стать причиной неприятного пользовательского опыта. Сложный многоуровневый меню, отсутствие ярко выделенных кнопок и ссылок, плохая структура сайта — все это может сбить пользователя с толку и привести к отказу от использования вашего ресурса.
5. Отсутствие контента и информации
Внимание! Внимание! Ошибка! Отсутствие достаточного количества контента и информации на сайте может привести к ухудшению пользовательского опыта. Такая ситуация может возникнуть, если сайт слишком пуст или информация показывается не полностью. Убедитесь, что ваш сайт содержит полезный контент и все необходимые сведения и ссылки представлены достаточно подробно.
6. Использование сложных форматов или форм
Еще одной частой ошибкой является использование сложных форматов файлов или форм, которые требуют специализированных программ для их открытия или заполнения. Пользователи предпочтут простые и понятные форматы и формы, чтобы сэкономить время и избежать сложностей.
7. Неясные или неверные Call-to-Action (CTA)

Конверсию можно заметно повысить, используя правильные call-to-action (CTA) — яркие визуальные элементы с четкими инструкциями на действие. Ошибкой будет использование неинформативных, неясных или неверных CTA, которые не будут интриговать пользователей и не заставят их совершать действия на вашем сайте.
8. Отсутствие обратной связи и плохая поддержка пользователей
Последняя ошибка, но не менее важная, — отсутствие обратной связи и плохая поддержка пользователей. Если пользователь столкнется с проблемой на вашем сайте и не сможет связаться с вами для решения этой проблемы, это негативно повлияет на его впечатление о вашем ресурсе. Важно предоставить пользователю возможность связаться с вами и получить помощь в случае необходимости.
Избегая этих типичных ошибок, вы повысите пользовательский опыт и конверсию. Опираясь на успешные кейсы и примеры составьте свой план улучшения пользовательского опыта и избегания ошибок в своем проекте.
